RESERVOIR
UI // UX // BRANDING // ONBOARDING // ART DIRECTION
Platform: Mobile app
Timeline: 2 Months
For Reservoir, I designed a concise user onboarding flow to help new users understand and engage with their services. I handled the app branding, art-directed illustrations for the onboarding process, managed the client relationship, created wireframes, and applied the final visual design to the complete app experience.
RESPONSIBILITIES
- Manage client relationship
- Art Direct Onboarding Illustration Creation
- Create wireframes and flows for app
- Develop app branding and Visual styling
👇 CHECK OUT THE PROJECT WRITEUP 👇

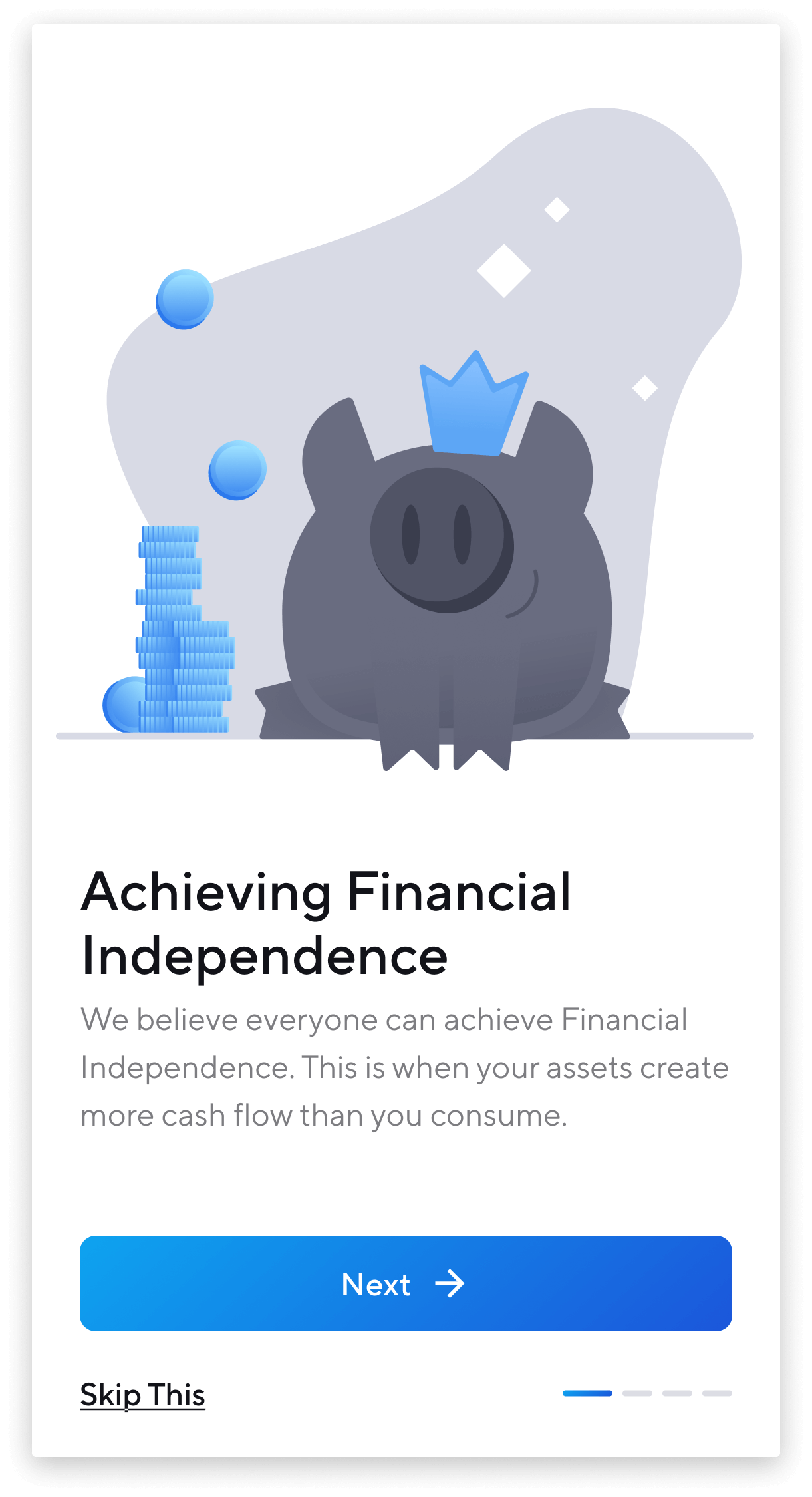
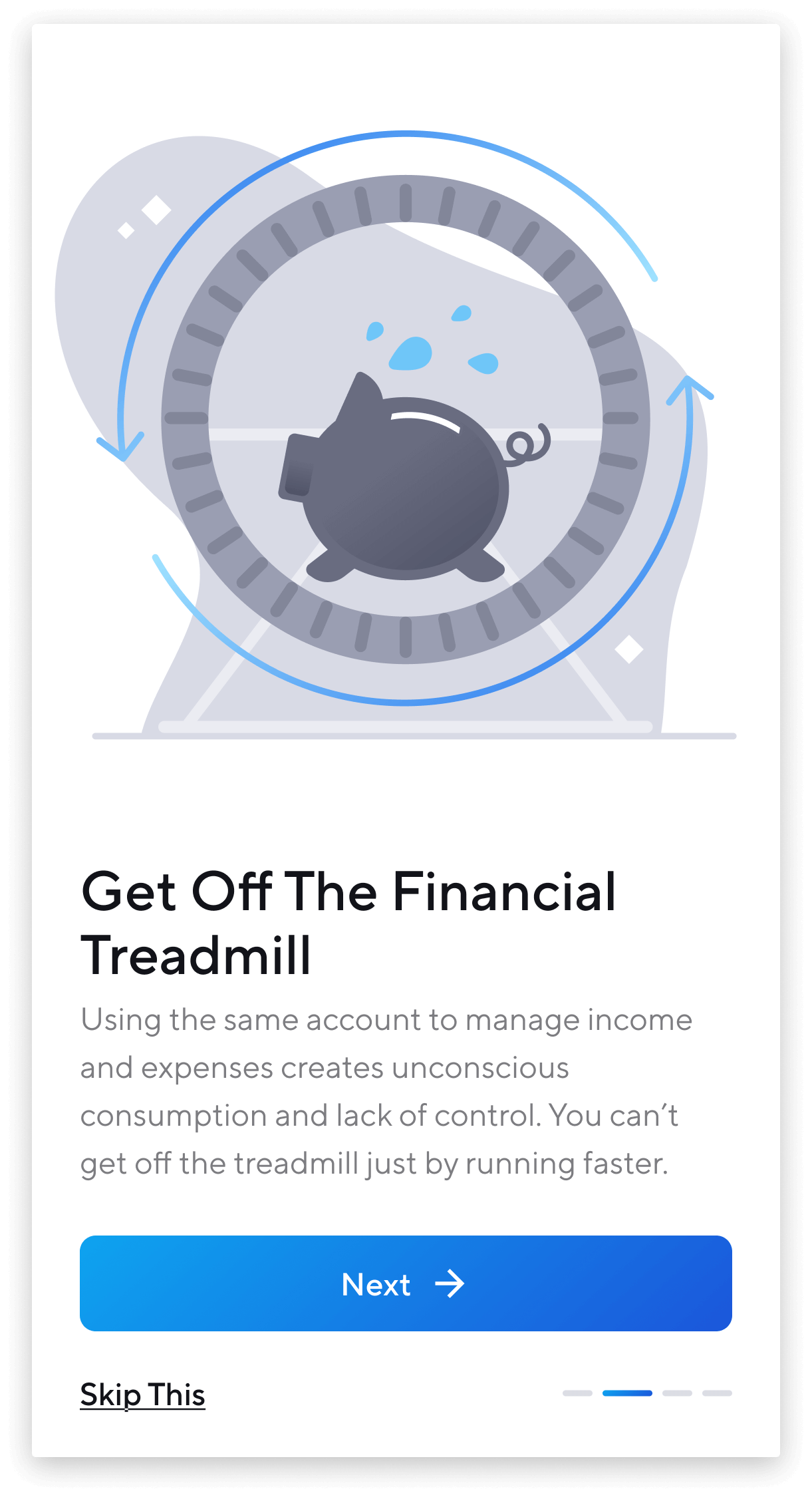
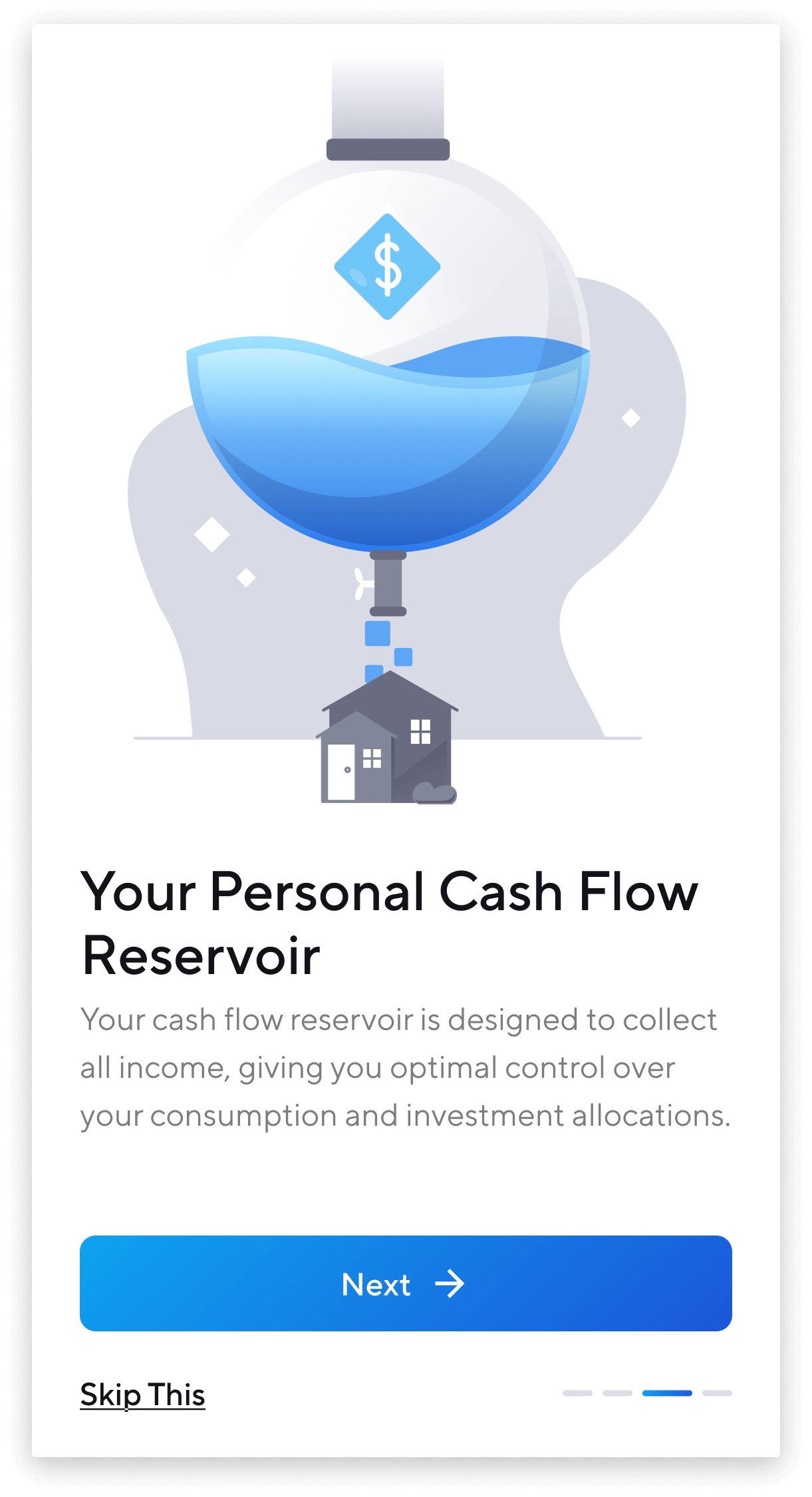
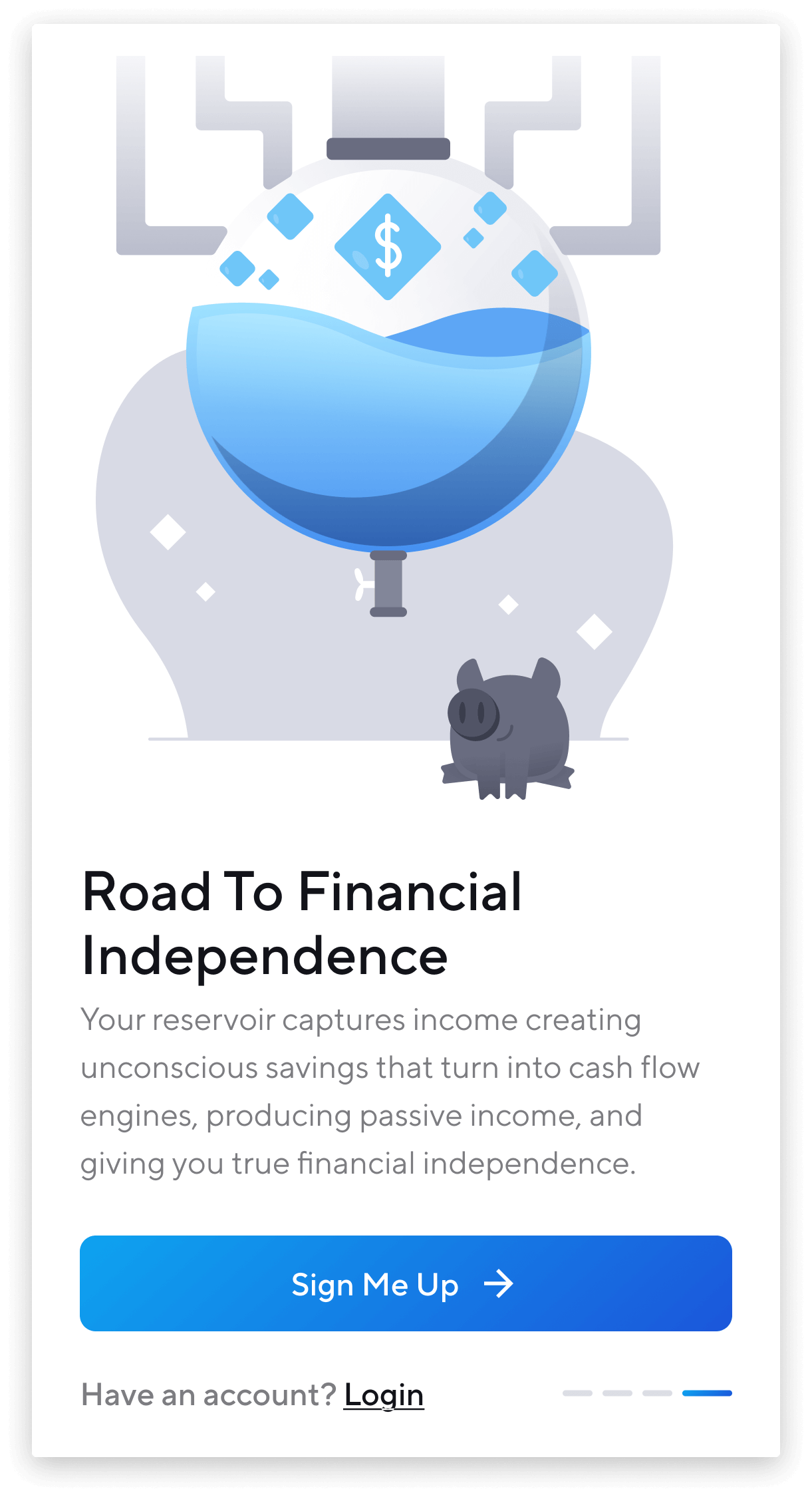
INFORMATIVE ONBOARDING
The client wanted an onboarding experience that showcased their financial guidance and allowed users to quickly access the app. I collaborated with the client to create a four-panel onboarding experience that communicated the company’s goals, the app’s purpose, and the benefits of using the system.






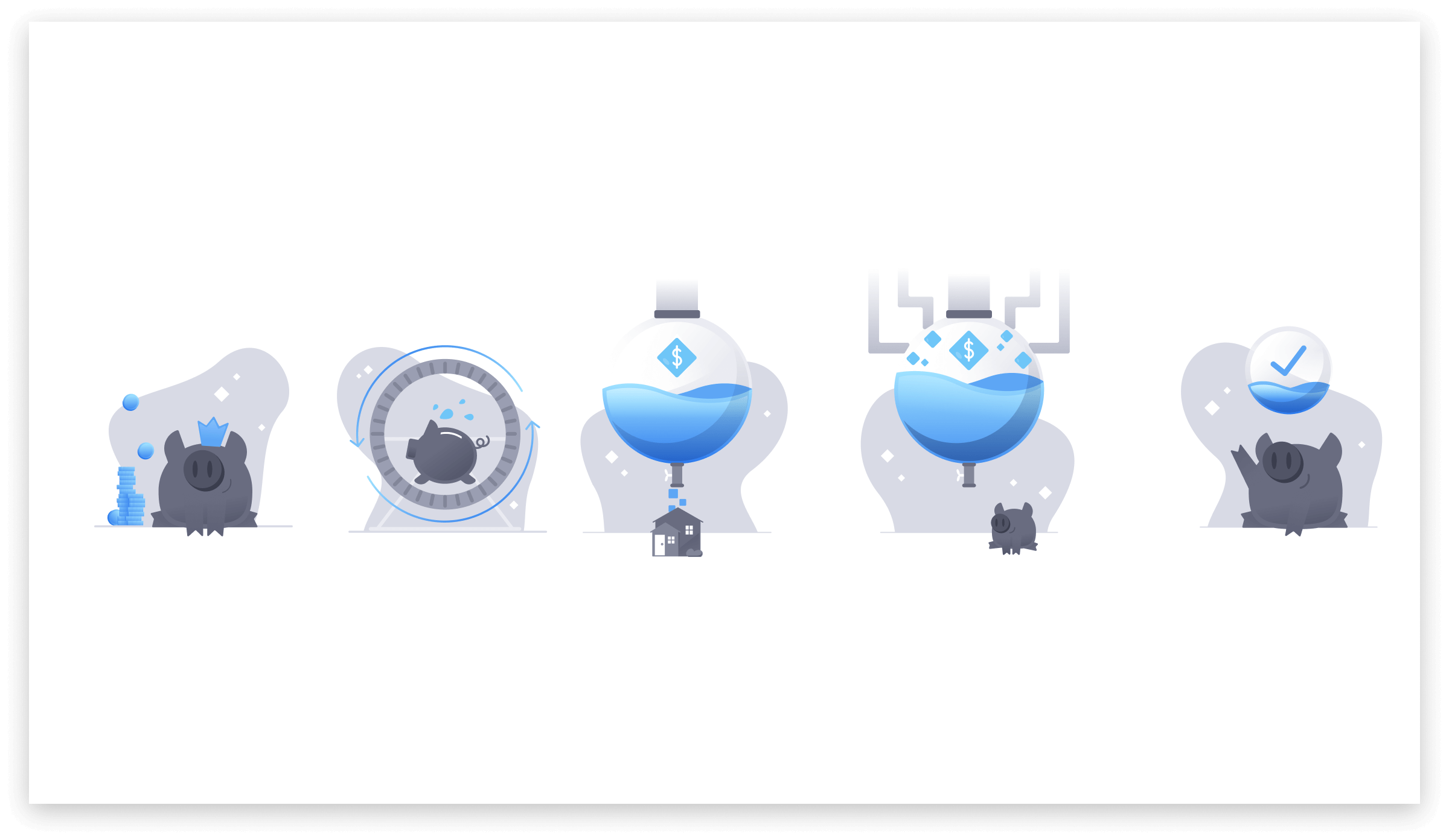
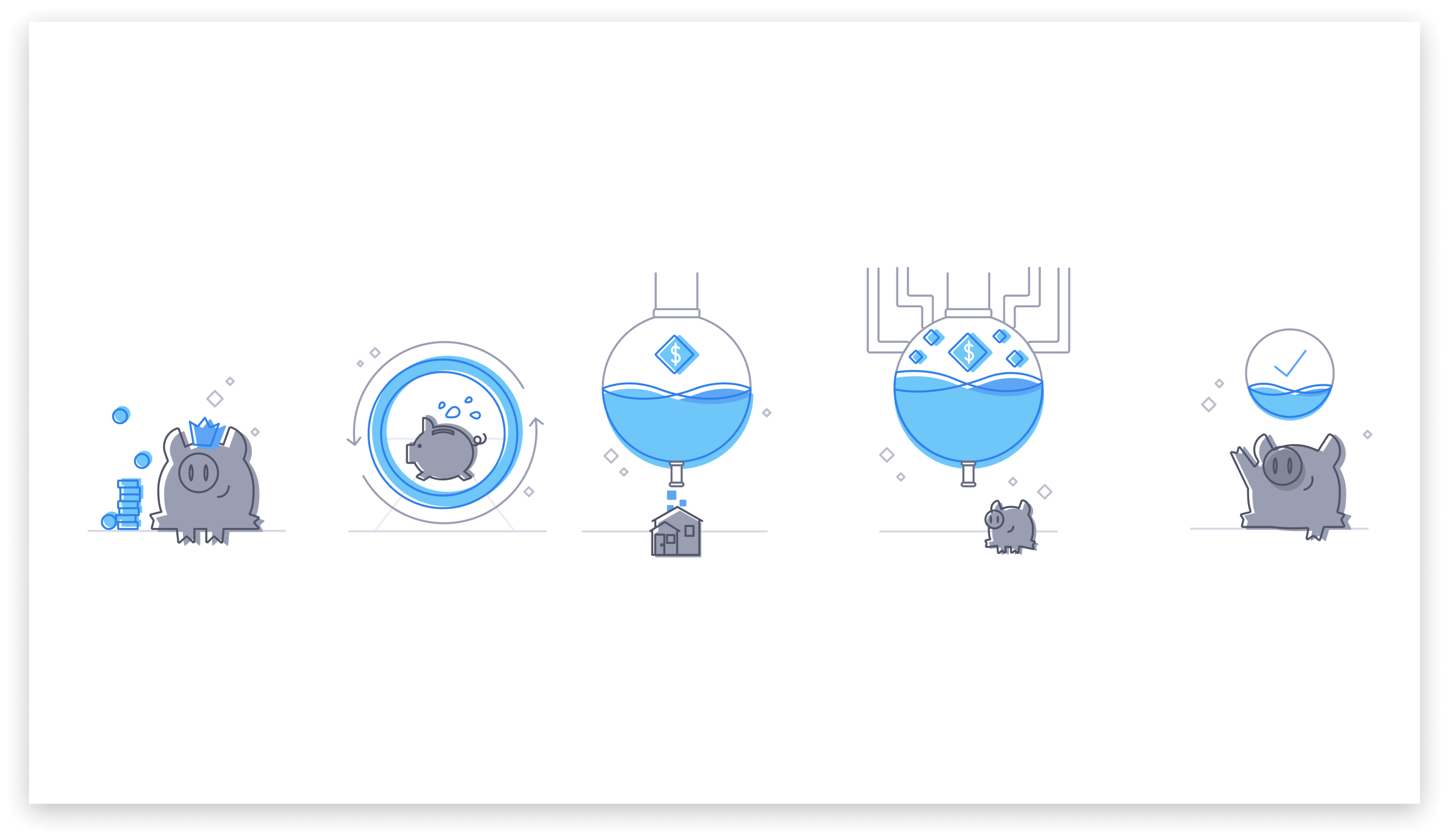
ART DIRECTION
The client wanted their app to feel professional yet approachable, instilling confidence without appearing like a large, faceless bank. I collaborated to develop a clean, striking theme, established a brand identity for Reservoir, and directed illustrations to enhance the onboarding flow for new users.
👈 Check out some of the alternate styles for the onboarding illustrations!
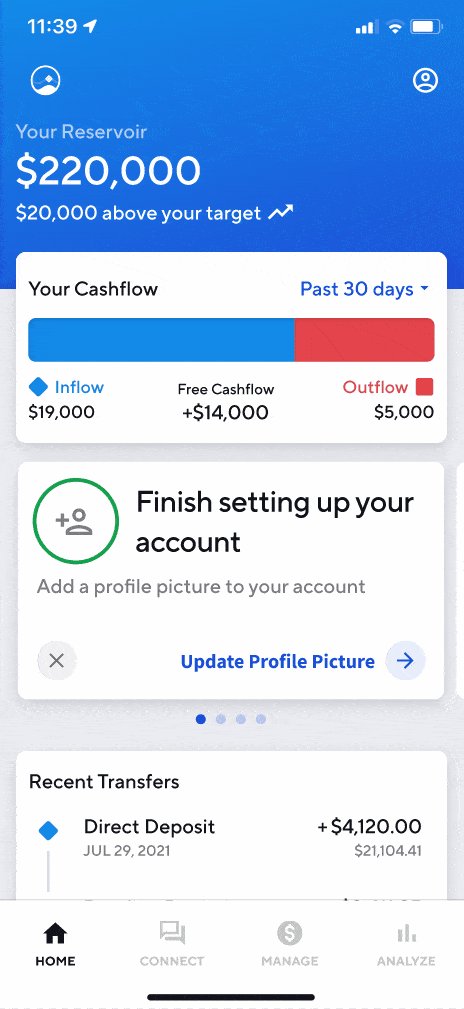
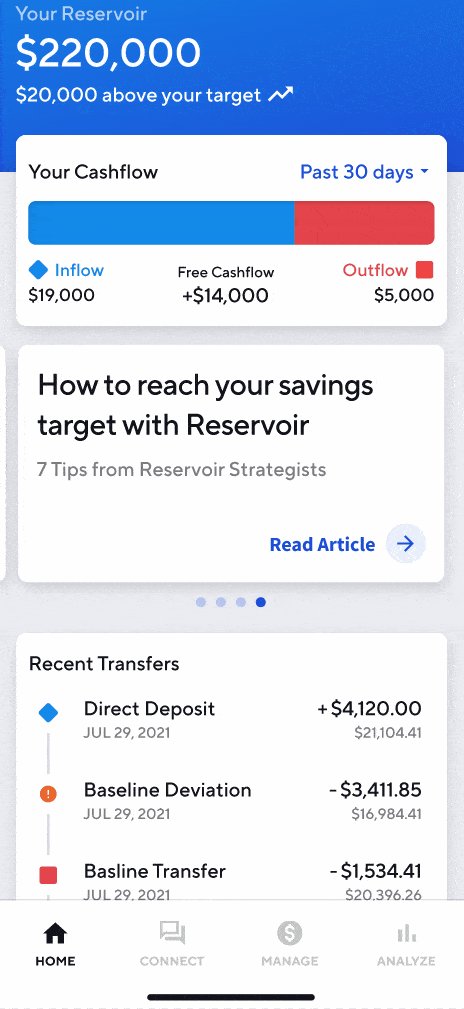
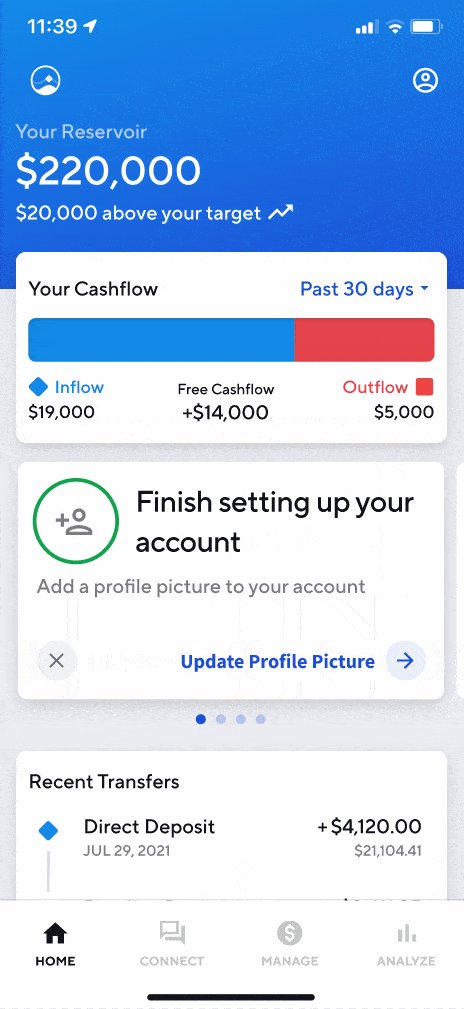
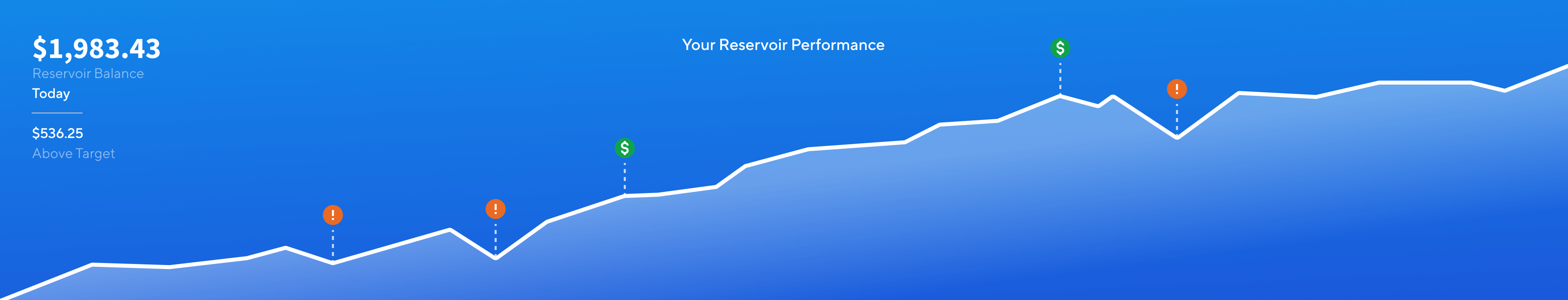
CASHFLOW SIMPLIFIED
The client wanted users to easily track their savings and monitor progress toward their targets. They needed to track spending deviations, unscheduled withdrawals, and fund transfers to passive income sources.
This led to the creation of a robust and interactive graph with various methods for viewing and changing information. I recommend checking out the Figma Prototype for this screen!
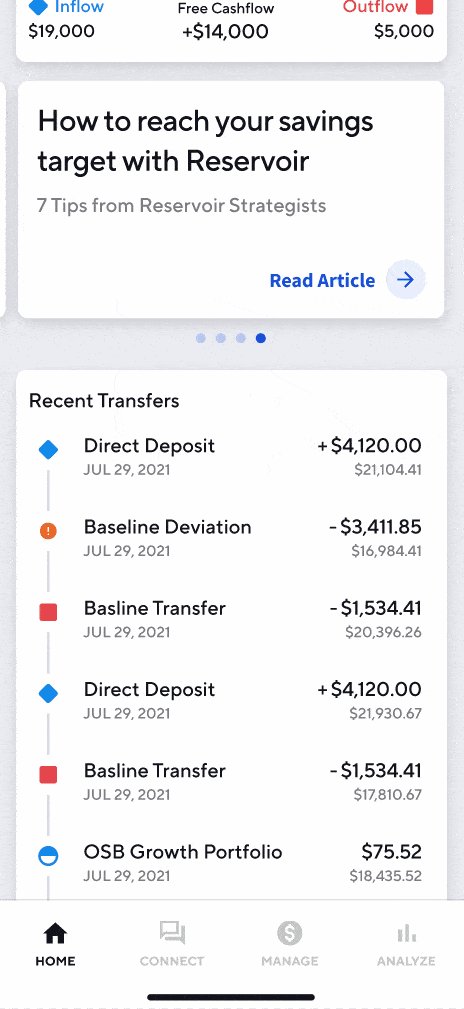
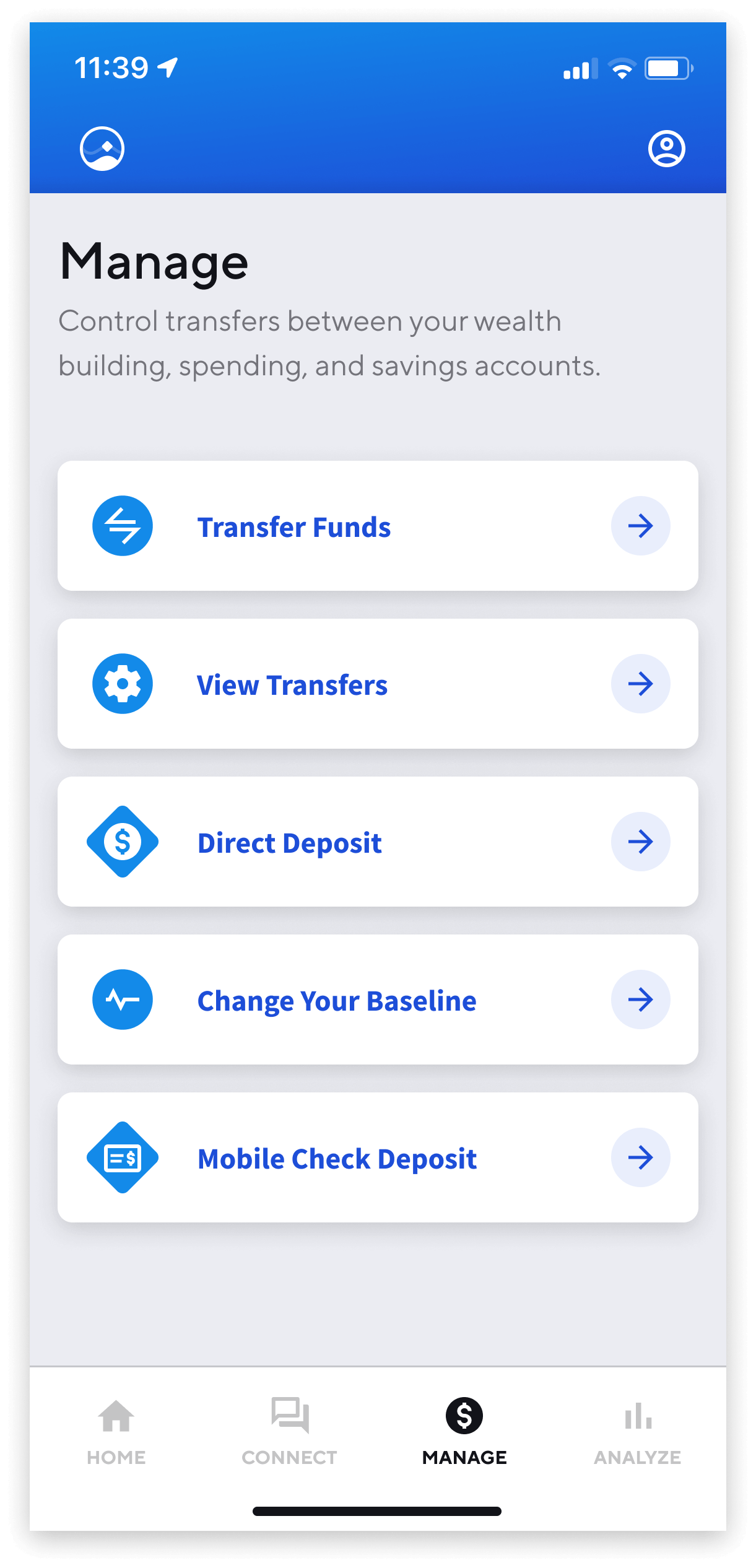
MANAGE YOUR MONEY
The client needed users to easily control fund allocation, including:
• Moving funds between bank accounts and the reservoir savings account
• Tracking transfers in and out of the reservoir
• Setting up direct deposits to fund the reservoir
• Depositing checks via mobile device
• Adjusting monthly spending limits
FINAL THOUGHTS
Working with this client was a fantastic experience. Each session felt like a workshop, helping to define the product’s features and identity.
I took on multiple roles: UX Designer, Visual Designer, Art Director, and Project Manager. The project’s accelerated timeline was challenging, with the MVP completed in 180 hours, including 80 unique screens across multiple flows.
If you're still curious, I encourage you to check out the full app Figma Prototype!
More stuff...

Cisco Mobile Design SystemUX // UI // Mobile // Design Systems

Cisco Desktop Design SystemUX // UI // Design Systems

AlphaCubeUX // Digital Assets // E-Commerce

MAN Trucking AssistantUX // UI // Mobile // Branding // Art Direction

Uber FreightUX // UI // Mobile // Freight Solutions // Concept
THANKS FOR STOPPING BY, LET'S CHAT 👉 ME@SPENCERPORAUT.DESIGN